开始
创建好自己的博客后就可以开始进行美化了。
身为一个喜欢各种可爱的东西猛男,肯定要弄些可可爱爱的玩意啦!比如看板娘什么的。
不过设置看板娘的方法不同的系统设置方法是有不同之处的,
对于小白来说还是有些许难度的
前置配置
本篇是基于WordPress主题下的
但是按照之前网上的教程基本上都需要调用JsdelivrCDN的项目,
比如本博客使用的是Sakurairo 主题:将以下代码复制到iro主题设置---全局设置---尾页设置---尾页附加代码部分
<!-- Load TweenLite -->
<script src="https://cdn.jsdelivr.net/npm/greensock@1.20.2/dist/TweenLite.js"></script>
<!-- Copyrighted cubism SDK -->
<script src="https://cubism.live2d.com/sdk-web/cubismcore/live2dcubismcore.min.js"></script>
<!-- Load Pixi (dependency for cubism 2/4 integrated loader) -->
<script src="https://cdn.jsdelivr.net/npm/pixi.js@5.3.6/dist/pixi.min.js"></script>
<!-- Load cubism 4 integrated loader -->
<script src="https://cdn.jsdelivr.net/npm/pixi-live2d-display@0.3.1/dist/cubism4.min.js"></script>
<!-- Load pio and alternative loader -->
<link href="https://cdn.jsdelivr.net/gh/journey-ad/blog-img@76ba2b3/live2d/lib/pio.css" rel="stylesheet" type="text/css"/>
<script src="https://cdn.jsdelivr.net/gh/journey-ad/blog-img@76ba2b3/live2d/lib/pio.js"></script>此处引用了
叶小兽的博客如果能访问到JsdelivrCDN基本上输入以上之后,再刷新一下界面后就已经出现了。
但是如果不出意外的,就已经出意外了
因为由于大陆节点已经基本上无法访问JsdelivrCDN,所以导致无法加载出所需的依赖,或者加载过慢,特别是模型,基本上无法加载。
然后就会出现:
互动出现了,但是模型没加载出来。
互动没出现,模型也没有,不知道加载了个啥。
虽然都能加载出来,但是特别慢。
那有没有什么办法解决呢?有。
既然我没法访问,那我下载下来,本地资源访问不就行了吗?
嗯?我特么我都访问不了,你叫我去下载你是不是油饼?
虽然没法访问,但是也不是完全不能...
可以通过第三方下载
现在点击下面的8个所需的依赖,然后把内容全部复制到一个文本内,把文本命名(包括后缀)改成相应的名称
TweenLite.jslive2dcubismcore.min.js
pixi.min.js
cubism4.min.js
pio.css
pio.js
pio_sdk4.js
load.js
全部弄完后就得到了Live2d所需要的8个依赖。

在自己的网站根目录下创建一个js文件夹个css文件夹(如果已经有了就跳过)
把8个依赖上传到服务器的网站根目录下的js和css内
load.js和pio.css可以先不上传,以为你后面需要改一下路径,
但是如果想要先测试是否能正确跑起来可以上传测试下,之后再下载。
(后缀是js的就放js文件夹,后缀是css的就当css文件下)
(如果是在本地网页上的直接放到网页根目录)(同上)
这一步,所有的嘉然Live2d依赖都已经准备完成
模型下载
接下来就准备模型的下载
模型下载(GitHub.com)如果无法下载请科学上网
下载完成后解压后就的到了

然后接下来,把解压好的文件上传到服务器
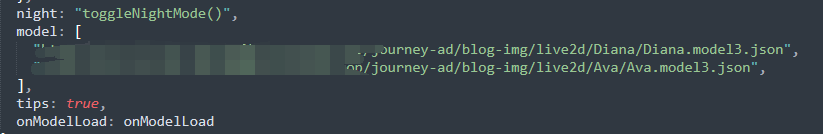
然后吧load.js用记事本或者sublime打开
找到model:
地址修改成刚刚解压的模型放置的地址。

注意!!!地址一定要对得上,否则是无法正确加载模型的!
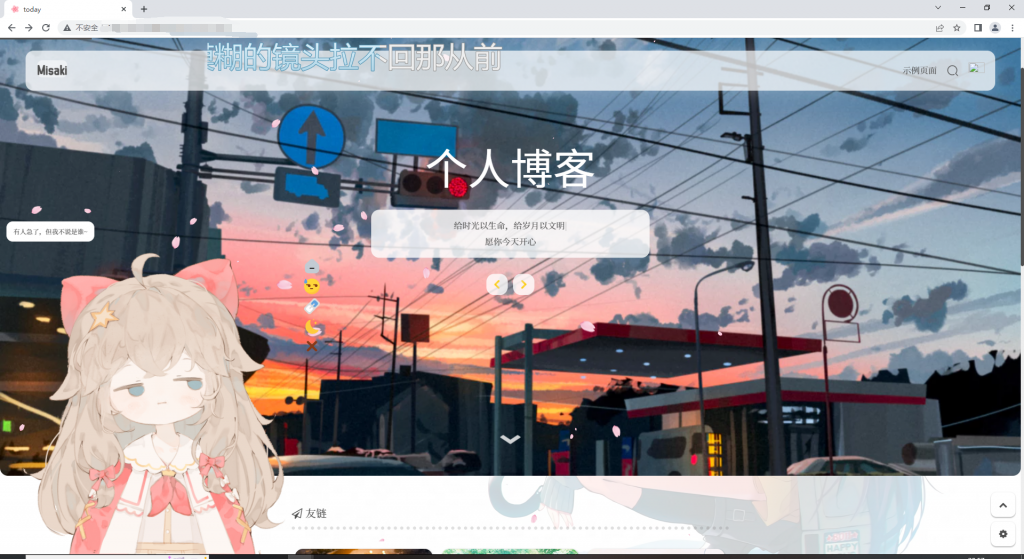
然后如果地址对了,依赖也没错,那就可以刷新一下网页了。
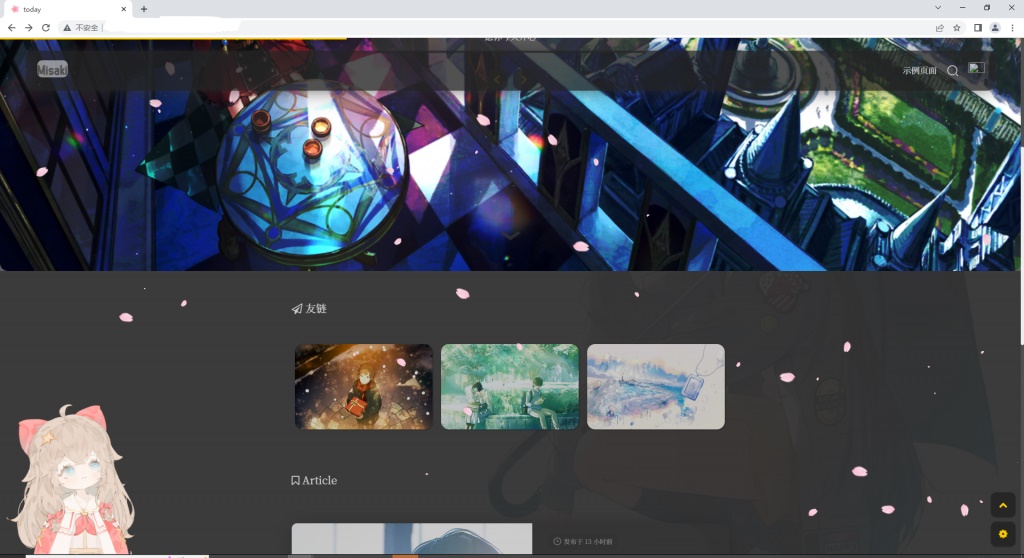
当当当!!!嘉然来咯!

额,这个嘉然有点大,看来真有一米八了
修改大小
没关系,接下里我们就把然然改成一米吧(欺负然然的人有难了!)
打开pio.css
找到#pio(149行左右)

添加一行
height:300px;
(这个高度可以看自己需求来改)
然后重新上传刷新一下。

小小的然然有很可爱捏
OK,到这里看板娘就基本完成啦。
关于一些问题:
Q:明明按照步骤来了,但是没有成功加载?
A:浏览器内按下F12,在开发模式下看看js有没有成功调用,一般这种情况都是没有调用到js
Q:有文字和框出现了,但是没有模型?
A:这种情况说明js调用成功了,但是js内的模型路径写错了。检查一些路径是否正确吧
Q:点击×掉看板娘后,再次访问没有了?
A:浏览器缓存问题,清除一下浏览器cookie,再次刷新就行
引用博客
https://www.moeshou.com/310.html https://blog.vincent1230.top/vincent1230/technology/website/198/




Comments | NOTHING