很早之前就想加个音乐播放器,之前看到有推荐说Aplayer 很不错,于是趁现在还有些时间就加上了。
Meting的作用是它可以调用各种平台的歌曲歌单之类,将音乐引入Aplayer
效果如下:
本质上还是调用js和css
官网下载地址:
https://aplayer.js.org官方中文手册
Meting
下载完成之后将Aplayer插件APlayer.min.js和APlayer.min.css上传到服务器。
然后
在需要的地方调用APlayer.min.js和APlayer.min.css"。
调用方法
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<div id='aplayer'></div>
<script>
var ap = new APlayer
({
element: document.getElementById('aplayer'),
showlrc: false,
fixed: true,
mini: true,
audio: {
title: '半岛铁盒',
author: '周杰伦',
url: 'https://你的地址/反向的钟.mp3',
pic: 'https://你的地址//周杰伦-半岛铁盒-mp3-image.png'
}
});
ap.init();
</script>
效果预览:(点击即可播放)
这里其实已经可以根据手册来启用音乐播放器了,但是只能使用本地的音乐。
大量上传音乐资源到服务器有些不合算。
所以我们再使用Meting来调用别的音乐平台的音乐。
调用方法基本
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<meting-js server="netease" type="playlist" id="7360465359"></meting-js>
不难看出就是js和css的调用方法。
而<meting-js server="netease" type="playlist" id="7360465359"></meting-js>这行
server="netease"指定音乐平台为网易云,type="playlist"指歌单类型,id="7360465359"为歌单的id
如果想更换别的别的音乐
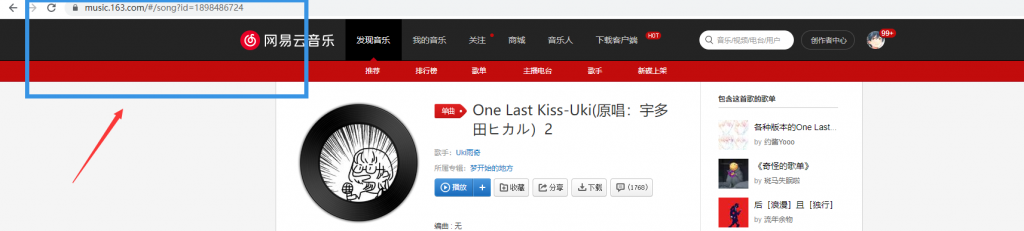
打开网页版网易云
然后选择自己需要的音乐,地址栏中的歌曲id
如:

我们将id换成自己需要的
展示效果如下:
可以看出已经成功了。




Comments | NOTHING